이 글을 읽고 있는 분은 인싸신가요? 아싸신가요?
라고 물으면 잠시 고민하다가 대부분 아싸라고 답한다.
하지만 사실 우리 대다수는 친해지고 싶은 그룹에서는 '인싸', 거리두고 싶을 그룹에서는 '아싸'가 되고 싶은
두 가지 욕구가 충돌하다가 대다수는 '그럴싸'(저 포함)의 영역에 머물러 있는다.

그리고 대다수의 '그럴싸'(=평범한 사람)들은 온라인활동에서도 인싸와 아싸가 되고 싶은 욕구들이 충돌한다.
그 예로 주변에서 유튜브를 통해 자신의 채널을 운영하고 싶은
'그럴싸'들은 장비, 얼굴공개등이 부담스럽다며 시작을 주저한다.
온라인에서 그럴싸들의 특징은 아래와 같다.
1) 자기 PR의 시대라는 걸 알고, 자기 주장을 하고 싶어한다.
2) 인싸 같은 사람은 못 돼도, 어느 정도 영향력을 주고 싶은 사람이 되고 싶어한다.
그리고 이런 욕구를 정확히 파고들어, 만들어진 기업이 스푼라디오라고 나는 생각했다.
실제로 이에 대해 동아비즈니스리뷰 에서는 스푼을 이렇게 표현했다.
"연결되고 싶지만 노출되고 싶진 않은 Z세들이 이용하는 오디오 플랫폼"
"오디오계의 유튜브"
오디오의 특징과 스푼라디오가 개인BJ스타일의 방송 기능을 제공한다는 점에서
위의 2가지 설명은 상당히 적절하다고 느꼈다.
그럼 UX 측면으로 스푼라디오는 어떻게 대다수의 평범한 사람들을 사로잡았는지 분석해보자.
존 야블론스키가 쓴 "UX/UI의 10가지 심리학 법칙(Laws of UX)"의 법칙에 따라 살펴보자.
과연 스푼라디오는 얼마나 UX를 고려했을까?
1. 제이콥의 법칙
:사용자는 여러 사이트에서 대부분의 시간을 보낸다. 그래서 여러분의 사이트도 자신이 이미 알고 있는 다른 사이트들과 같은 방식으로 작동하길 원한다.
찾을 수 없었음..
2. 피츠의 법칙
: 대상에 도달하는 시간은 거리가 가까울수록, 크기가 클 수록 빨라진다.

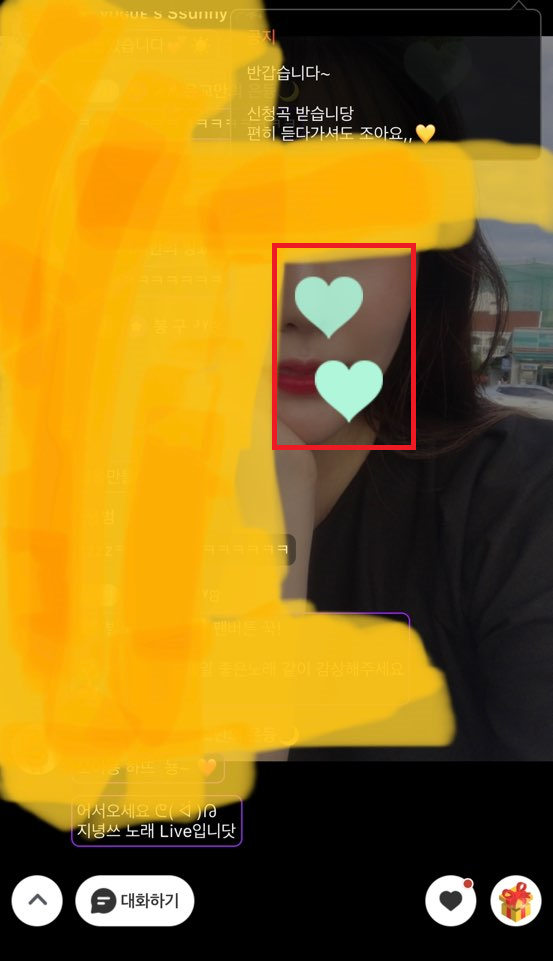
- 피츠의 법칙을 역으로 이용하여, 유저가 다른 방을 검색하게 만드는 클릭(사진의 빨간색 부분)을 어렵게 만들어, 한번 들어간 방의 이탈율을 낮추었다.
- 스마트폰을 사용하는 경우, 화면의 윗 부분으로 손이 가는 경우가 드물다.
3. 힉의 법칙: 의사결정에 걸리는 시간은 선택지의 개수와 복잡성과 비례해 늘어난다.
&
4. 밀러의 법칙: 보통 사람은 작업 기억에 7(±2)개의 항목 밖에 저장하지 못한다.

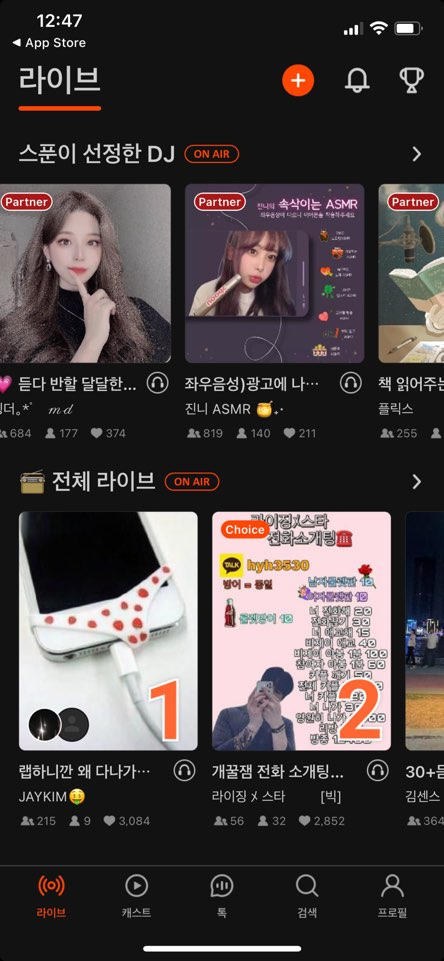
3. 화면 구성에 있어 비교적 큼직한 썸네일을 통해,
유저가 무엇을 선택해야 할지를 쉽게 고를 수 있게 해놓은 거 같다.
만약 제목이 글로만 되어 있다거나, 작은 썸네일을 여러개 보여줬다면 고르는데 시간 가다가 지칠거 같다.
4. 이러한 선택은 또한 사람이 기억할 수 있는 항목 내에 위치하여 인지하기도 쉽다.
5. 포스텔의 법칙
:자신이 행하는 일은 엄격하게, 남의 것을 받아들일 때는 너그럽게.
- 조금 더 쉬운 말로 바꿔보자면, 다른 곳으로부터 받는 정보는 불확실하기 때문에 최대한 많은 변수에 대비해야하고, 상대에게 전달해야할 피드백은 오해의 소지가 없게 분명하고 명백하게 전달해야한다는 뜻입니다.

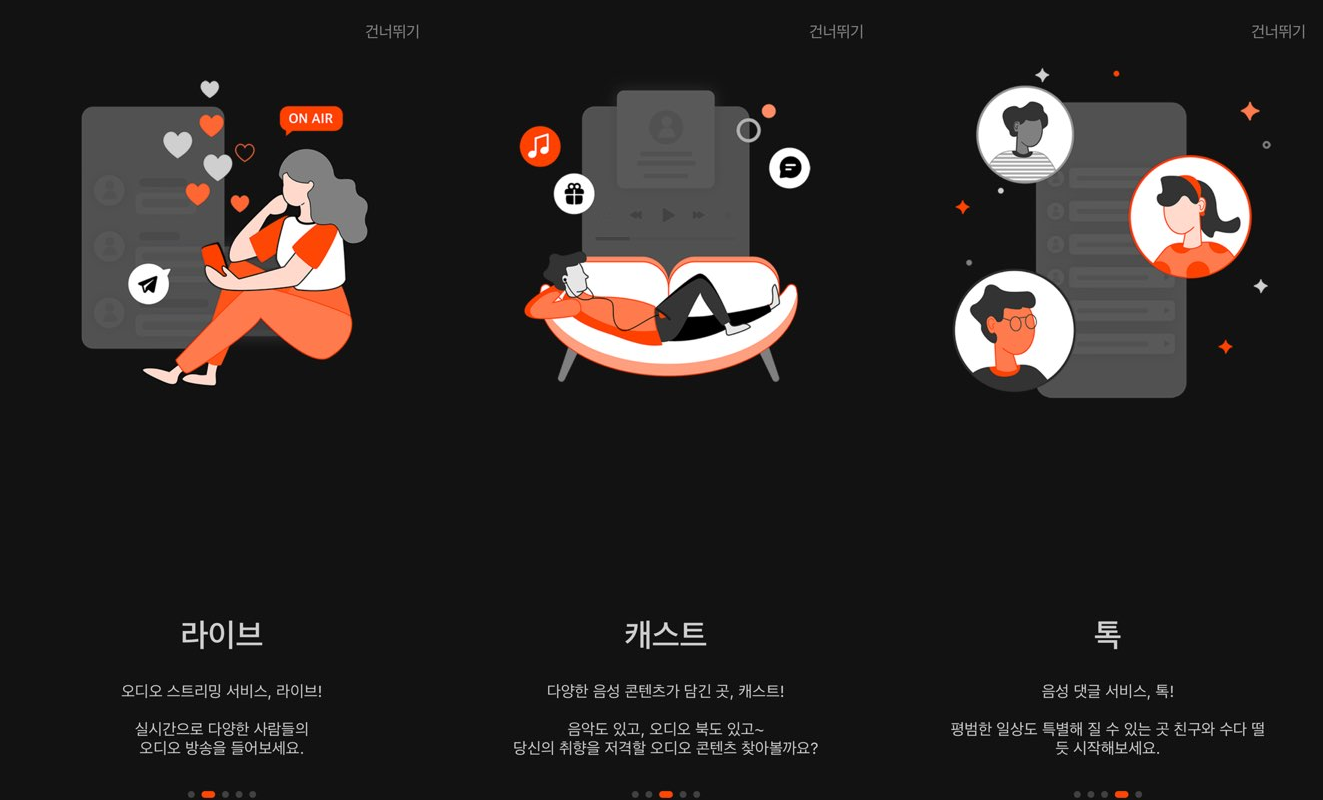
스푼라디오를 처음 시작하면 각 메뉴가 무엇인지, 설명해준 온보딩 페이지를 통해 유저가 스푼라디오에서 무엇을 할 수 있는 지를 소개해준다.
크게 라이브, 캐스트, 톡이 있는데
-라이브는 실시간으로 사람들과 소통하는 스트리밍 공간
-캐스트는 음악, 오디오북등 다양한 콘텐츠 공간
-톡은 음성 댓글로 대화를 이어나가는 공간
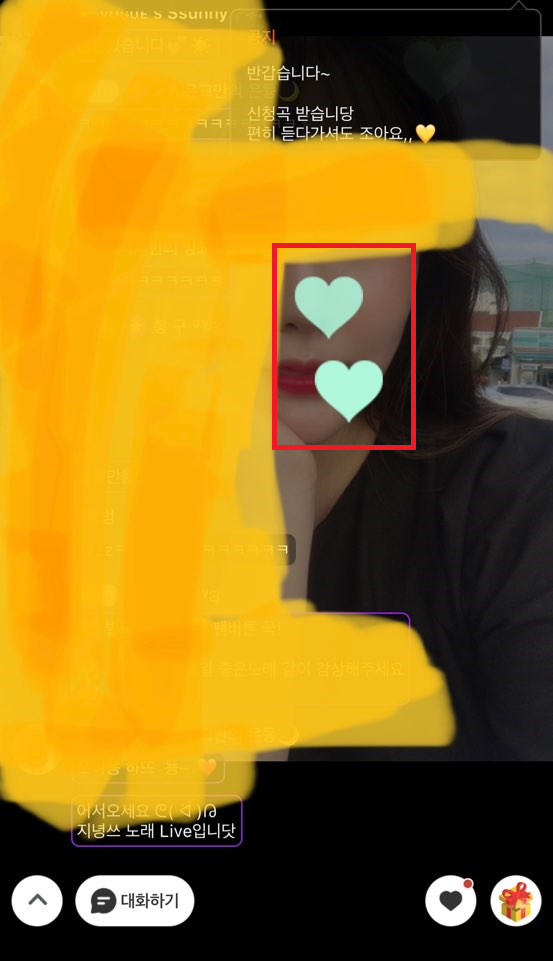
6. 피크엔드 법칙 인간은 경험 전체의 평균이나 합계가 아니라, 절정의 순간과 마지막 순간에 느낀 감정을 바탕으로 경험을 판단하는 경향이 있다. 각 순간에 있어서 부정적인 감정이 긍정적인 감정보다 더 오래 기억에 남는 것도 명심하자.

간단하게 하트를 숫자로 카운트 표시를 해줄 수 있지만,
아래의 하트 모양을 누르면 위의 빨간색 박스와 같이 "하트"모양의 애니메이션이 생성된다.
("하트"가 많으면 인기 방송에 되어 상위노출이 가능)
사용하면서 부정적인 감정을 일으킬만한 요소가 딱히 없는 걸로 느껴져서,
스푼라디오가 얼마나 UX에 신경쓰는지 짐작 할 수 있었다.
7. 심미적 사용성 효과:
사용자는 보기 좋은 디자인을 사용성이 더 뛰어난 디자인으로 인식한다.

기존의 이미지와 글자로 구성되어 있던 로고를
이미지 안에 글자를 넣어 보다
확실한 브랜드 아이덴티티를 보여주고자한다.
(사실 디자인은 어디든 다 심미적으로 보이려고 노력할 거 같다...)
8. 본 레스토프 효과:
비슷한 사물이 여러 개 있으면 그 중에서 가장 차이나는 한 가지만 기억할 가능성이 크다.

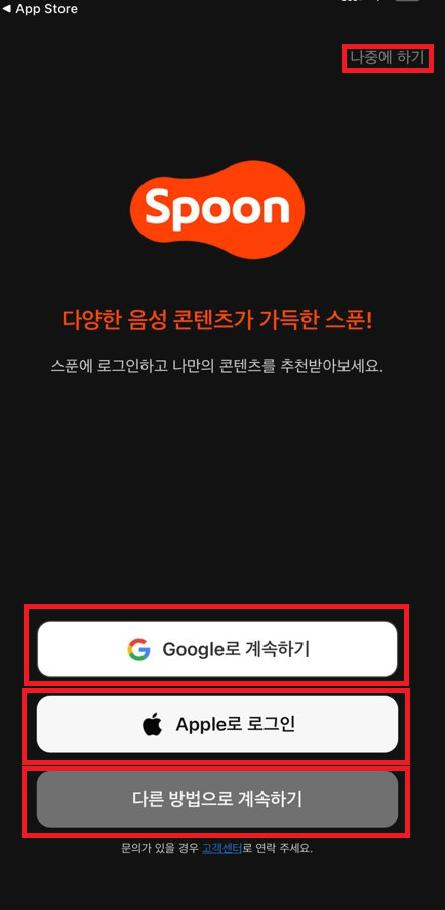
예전에는 무조건 아이디와 비밀번호 입력창이 먼저 나오는 경우가 많았는데,
- 요즘 앱은 스마트폰을 이용하는 유저가 많은 것을 알고,
구글과, 애플 로그인을 먼저 제공한다.
- 상단에 연한 글씨로 "나중에 하기"를 통해
비회원도 앱을 이용해 볼 수 있게 해두었다.
연한 글씨+일반적으로 사람들이 터치에서 벗어나는 곳에 배치함으로서,
기업이 유도하는 소비자의 행동이 아니지만,
필요에 의해서 추가해놓은 기능이라고 생각한다.
9. 테슬러의 법칙
: 복잡성 보존의 법칙이라고 알려진 테슬러의 법칙에 따르면,
모든 시스템에는 더 줄 일수 없는 일정 수준의 복잡성이 존재한다.

이건 유저와 스푼 개발자 모두가 좀 고민해볼 문제라고 생각했다.
유튜브는 정해진 규칙은 없었지만, 사람들이 조회수를 위해 알어서
글+이미지 포맷의 썸네일을 제작하는데,
스푼은 썸네일과 방 제목을 일치하는 느낌을 못 주고,
이미지와 글을 두 번 보게 되는게 좀 아쉬웠다.
규칙이 없어서 어떤 썸네일은 보기 좋고 어떤 썸네일과 방은 일치하지 않는다는 느낌을 많이 받았다.
유튜브와 같이 썸네일과 제목이 조금 일치시킬 수 있는 방법을 고민해봐야 될 거 같다.
10. 도허티 임계:
컴퓨터와 사용자가 서로를 기다리지 않아도 되는 속도(0.4초 이하)로 인터랙션하면 생산성은 급격히 높아진다.

6의 똑같은 이미지를 사용했는데, 같은 맥락으로 내가 클릭한 행동이 바로바로 애니메이션으로 보여주어서, 유저가 화면가 인터랙션 하는 기분을 느끼게 해준다.
이외에도 1스푼=110원~3000스푼(33만원) 이라는 화폐가 존재하는데, 이 역시 클릭 시 스트리머에게 기부되며, 애니메이션이 나온다.

느낀점:
- UX에 대해 논할 때 위의 법칙을 바탕으로 디자이너에게 제안하면 좋을 거 같다.
- 시작하기 전에는 법칙 1개에 1의 사례를 써야 겠다 생각했는데, 천천히 살펴보니,
법칙을 역으로 사용할 수 도 있고, 서로 묶어서 사용할 수 있다는 생각을 하게 되었다.
'코드스테이츠 PM과정' 카테고리의 다른 글
| Figma를 활용해 Vllo의 Wireframe 만들어 보기 (0) | 2021.06.07 |
|---|---|
| 우리 따릉이가 달라졌어요!! 근데 더 달라져야해요.. (0) | 2021.06.03 |
| [비전공자는 데이터분석 포트폴리오 만들 수 있을까? #1] 파이썬 Pandas로 데이터 분석 도전 (1) | 2021.06.01 |
| 분석에는 애널리틱스가 좋을까? 앰플리튜드가 좋을까? (0) | 2021.05.26 |
| PM을 위한 SQL 공부하기 좋은 사이트(W3schools) (0) | 2021.05.26 |


